Standard Examples
-
Simplest AR
source
Use Three.js to position the Utah Teapot in an augmented reality scene.

-
Boom box
source
A shiny boom box in an environment map

Proposed Additions: Anchors and Hit Testing
-
Anchors
source
Position boxes in space and receive updated positions using ARKit anchors.

-
Hit testing
source
Find anchors by tapping to search for surfaces.

-
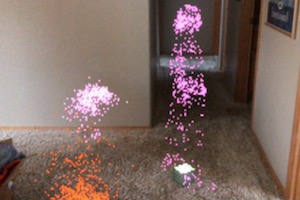
Peoples
source
Place animated people on surfaces.

-
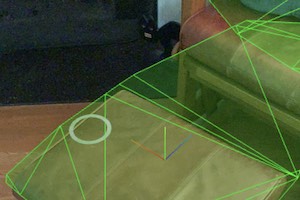
Reticle
source
Place a reticle on surfaces.

Proposed Additions: Light Estimation and World Geometry
-
Light
source
Place a reticle on surfaces with light estimation.

-
World Sensing
source
Show world sensing data from WebXR.

iOS Specific (non-standard) Experiments
-
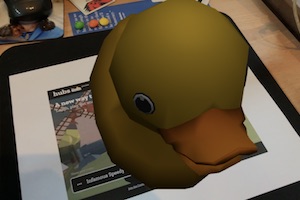
Face Tracking
source
Face tracker.

-
Image Detection
source
Image detector